【SWELL・Polylang】モバイルメニューの言語スイッチャー表示不具合を修正する方法

この記事はWordPressテーマ「SWELL」と、多言語化プラグイン「Polylang」を使用している人向けの記事です。
モバイルフッターメニューのアイコン表示がずれてしまっている悩みを解決します。
WordPressサイトを簡単に多言語化できるプラグイン「Polylang」の設定方法は、こちらの記事を読んでみてください。

それではまず、私がSWELLのモバイルフッターメニューを作成したときに発生した、言語スイッチャーの不具合について書いていきます。
【問題点】モバイルメニューの国旗がズレて表示されている

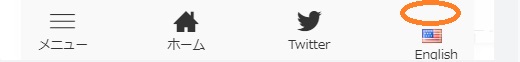
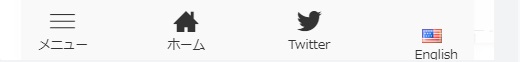
モバイルフッターメニューを作成したところ、国旗アイコンが、他のアイコンよりも下にズレた位置に表示されてしまいました。
クリックすると、ページの言語切りかえは問題なくできますが、少々かっこ悪い…。
モバイルフッターメニューは、スマホからサイトを見る人なら必ず目にする部分です。
ユーザビリティー向上のためにも、デザインのズレは早めに解消したいところです。
【表示ズレの原因】余計な要素が邪魔をしていた!
検証ツールの使い方(Google Chrome)

PolylangやSWELLの設定を確認しても、ズレの修正はできなかったので、検証ツールで確認することにしました。
検証ツールはGoogle Chromeのものを使います。
まず、Google Chrome右上の…が縦に並んでいるアイコンをクリックします。
(ウィンドウを閉じる×マークの下にあります。)
「その他のツール」欄の「デベロッパーツール」をクリックしましょう。

パソコンからでもスマホの画面を見るためには、デベロッパーツールの左上にあるスマートフォン・タブレットのアイコンをクリックします。

表示されたモバイル画面を、少し下にスクロールさせるとモバイルフッターメニューが出現します。

謎の空白がありますね…。
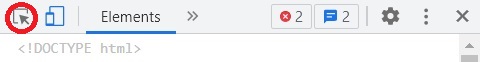
この空白部分の要素を知るために、今度はデベロッパーツール左上の四角と矢印のボタンをクリックします。

このボタンが青い状態のときに、詳しく調べたい箇所をクリックすると、その部分の要素がデベロッパーツールに表示されます。
選択されている要素は、画面上に青く表示されます。
謎の空白部分をクリックしてみると…

空っぽになっているiクラス(アイコン画像が入る箇所)が国旗の表示を邪魔していることが分かりました!
コラム:便利なショートカットキー
画面をクリックしてデベロッパーツールを呼び出すほかに、ショートカットキーを使ってデベロッパーツールを呼び出す方法もあります。
Google Chromeの場合、Windowsでは、
「CTRL」+「SHIFT」+「I」
Macでは、
「Command」+「Alt」+「I」
でデベロッパーツールが表示されるので、覚えておくと便利です。
Ad
【解決方法】子テーマのstyle.cssを編集する
今回は、不要なiクラスを表示させないようにすることで解決しました!
SWELLの子テーマにあるstyle.cssを編集する

今回はstyle.cssに変更を加えますが、その前に注意があります。
SWELLの親テーマのstyle.cssを編集してしまうと、SWELLアップデート時に変更点がリセットされる可能性があります。
子テーマのstyle.cssを編集しましょう。
style.cssなど、テーマファイルに変更を加える際は、バックアップを取っておくことをおすすめします。
ご自身のWordPressテーマの編集は、自己責任で行ってください。
現在使用しているテーマの確認は、WordPress確認画面の「外観」→「テーマ」から確認できます。
現在使用しているテーマが「SWELL CHILD」になっているか確認しましょう。
次に、WordPress管理画面の「外観」→「テーマエディター」を開きます。
右側の「編集するテーマを選択」の部分が「SWELL CHILD」になっているか確認します。

そして、「テーマファイル」下の「スタイルシート(style.css)」を選択します。

すでに1行目から13行目付近まではコードが書かれている状態になっています。
この表記は消さずに、その下から変更点を書き加えていきます。
14行目以降の空白部分に、追加コードを入力していきます。
style.cssに追加するコード

以下のコードをSWELL子テーマのstyle.cssに書き加えます。
 うさぎ
うさぎコピペOKです!
/*モバイルメニューの国旗上の空白を消去*/
#fix_bottom_menu .lang-item i{
display: none;
}こちらのコードをSWELL CHILDのstyle.cssに入力すると、以下のようになります。

「ファイルを更新」を押して、ページの表示を確認してみましょう。
変更前のモバイルフッター画面はこんな感じです。

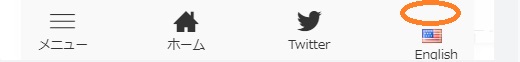
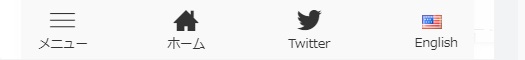
変更後のモバイルフッター画面は以下のようになります。

「English」が、他の文字と同じ段になったのが分かります。
以上で作業は完了です!
なお、注意点として、他のテーマの場合は、「#fix_bottom_menu」の部分が違うことがあります。
その場合は、検証ツールでモバイルメニューのクラス名(またはid名)を確認して、そのクラスを指定してください。
コードを入力しても表示が修正されないときは?
 いぬ
いぬコードを追加してみたけど、表示が変更されてない…。
どうして?
 うさぎ
うさぎ考えられる原因は3つかな。
①コードを正確に入力していない
②ブラウザのキャッシュの影響で変更が反映されない
③指定するクラスを間違えている
設定を変更した後、もし表示がおかしくなってしまったら、以下の3つの対処法をしてみてください。
①コードを正確に入力していない
コードをコピー&ペーストするときに、余計な文字やスペースを入れていると、設定が反映されません。
特に、間違えて全角スペースを入力してしまっている場合が多いので、確認してみましょう。
②ブラウザのキャッシュの影響を受けている
Google ChromeやMicrosoft Edgeには、Webページの一部の機能を保存する機能(キャッシュ)があります。
次に同じページを開いた際にページを早く表示できるので、便利な機能なのですが、Webページの表示設定を変更しても、反映されない場合は、キャッシュが邪魔をしていることがあります。
キャッシュの消去方法は、以下のサイトを参考にしてみてください。

③指定するクラス(またはid)を間違えている
display:none;(表示しないでください)という指示が、目的の箇所とは違うクラス(またはid)にかかっていると、指示が実行されません。
/*モバイルメニューの国旗上の空白を消去*/
#fix_bottom_menu .lang-item i{
display: none;
}上の例では、
「#fix_bottom_menu(モバイルフッターメニューの) .lang-item(国旗マークの) i(アイコン)を非表示にしてください」
という指示を出しています。
- クラス名は正確に入力しているか?
- id(#)とclass(.)の入力間違えはないか?
- i(アイコン)に「#」や「.」をつけていないか?
ということを確認しましょう。
以上、3つの原因と対処法について解説しました。
それでも変更部がおかしくなったままであれば、追記した部分を消したうえで「ファイルを更新」ボタンを押して、元に戻しましょう。
Ad
まとめ:悩みを解消して快適なPolylangライフを!

- 表示ズレの原因は、余計な要素が国旗の上にあったため
- 余計な要素を子テーマのstyle.cssで消去してあげれば、表示ズレは解消する!
- Polylangを使えば、サイトの細かい部分も外国語対応できる!
以上が今回のまとめになります。
Polylangは細かい部分まで設定できる、便利な多言語化プラグインである一方、設定やカスタマイズの方法に戸惑う部分があります。
他にもPolylangの設定ガイド記事を用意しているので、参考にしてみてください。