【無料】ブログ画像におすすめのフリー素材サイト13選【商用利用OK】

今回は、ブログ記事を書く上で欠かせない、画像のフリー素材サイトについて紹介します。
実際にに使ってみて、おすすめできる順に並べています。
こんな人向けの記事です。
気になるタイトルをクリックしてスクロール!
おすすめのフリー画像サイト一覧

- 【イラスト・写真】Canva
- 【写真】AI素材.com
- 【イラスト・写真】Adobe stock
- 【イラスト】unDraw
- 【写真】O-DAN
- 【写真】Unsplash
- 【写真】Pixabay
- 【写真】photoAC
- 【写真】ぱくたそ
- 【写真】GIRLY DROP
- 【写真】food.foto
- 【アイコン素材】いらすとや
- 【アイコン素材】human pictogram 2.0
順に解説していきます。
①【イラスト・写真】Canva

Canva(キャンバ)は、初級者から上級者までの多くのブロガーが利用している素材サイトです。
「無料プラン」と「有料プラン」がありますが、どちらもアカウント登録する必要があります。
無料プランでも機能が充実しており、ブログのアイキャッチ画像(トップやサムネイルに使用する画像)の作成ができます。
Canvaにも豊富な素材がストックされていますが、自分で写真やイラストをアップロードして加工することもできます。
有料版は、使用できる素材や機能の制限がなくなります。
Web制作などで利用を考えている人は、有料プランを検討してみるのも良いでしょう。
 うさぎ
うさぎ無料版でも、すごく使いやすいよ!
まだ使ったことがないブロガーさんは、ぜひ試してみてね!
②AI素材.com

自動画像生成サービス「AIピカソ」を開発したAI Picasso株式会社による素材サイトです。
- フリー画像検索
- フリー画像を元にしたAI画像生成
という、2つの機能があります。
画像検索のみの場合、ユーザー登録は必要ありません。
AIによる画像生成をしたい場合は、Googleアカウントでログインする必要があります。
AI画像生成の精度はまだ高くありませんが、今後は飛躍的に精度が上がる可能性があります。
2023年1月時点では無料で利用できますが、今後は有料化も検討しているようです。
③【イラスト・写真】Adobe stock

Adobe stockは3億以上の素材を抱える大手サイトです。
イラストも写真も、かなりハイクオリティーなものがそろっています。
だし、無料で利用するには
- Adobeアカウント登録をする
- 検索時に「無料素材」カテゴリ内で検索する
という2段階の手順が必要になります。
Adobeの他のソフト(Illustrator、Photoshopなど)と連携するとさらに便利に使えます。
「無料素材」カテゴリに入っていない素材は、有料になるので注意が必要です。
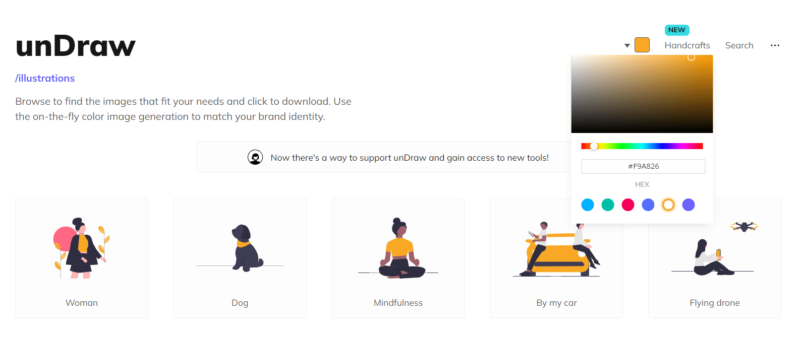
④【イラスト】unDraw

unDrawはフリーイラスト画像サイトです。
シンプルでおしゃれなデザインのイラストが豊富にそろっています。
素材の検索は、英語のみ対応です。
unDrawでは、イラストで使用されている色を、自分好みにカスタマイズできます。

自分のブログの雰囲気に合ったイラストをダウンロードできるので、どのジャンルのブロガーさんにもおすすめできます。
⑤【写真】O-DAN

| ジャンル | 写真 |
| 料金 | 無料・有料 |
| クレジット(著作権)表記 | 必要なし |
| 商用利用 | OK |
| 素材加工 | OK |
| 公式サイト | ここをクリック |
| 利用規約 | なし |
後述するUnsplashやPixabayなどの、38サイトのフリー素材を検索できます。
「なかなか好みの写真が見つからない」というときに便利です。
検索ワードによっては、希望の素材が見つからなかったり、結果の表示が遅くなることがあります。
2~3個の単語で検索をかけてみることをおすすめします。
⑥【写真】Unsplash

Unsplashは海外発祥の写真素材サイトです。
日本語対応ページもあるため、日本語検索ができます。
ただし、検索結果に希望する写真が出てこないことがよくあります。
ヒットしなかった場合は、英語で検索することをおすすめします。
高品質な写真素材は有料になる場合があります。
次に紹介するPixabayと合わせて使うと便利です。
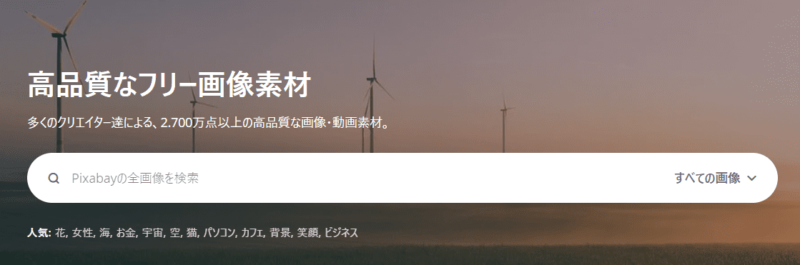
⑦【写真】Pixabay

Pixabayは海外発祥のフリー素材サイトです。
日本語対応しているため、写真の検索の際に日本語で入力してもOKです。
写真、イラスト、ベクター画像、音楽、動画など、2,700万以上の高品質な素材があるのが特徴です。
サイズの大きい素材が多いので、iLoveIMGなどでリサイズと圧縮をしてブログに利用しましょう。
Ad
⑧【写真】photoAC

photoACは、会員登録をして利用できるフリー素材サイトです。
(総会員数900万人以上の大手素材サイト)
無料会員は、1日9枚までダウンロード可能です。
それ以上の利用には、有料会員登録が必要になります。
サイトオーナーのACワークス株式会社では、他にも素材サービスを取り扱っています。
- イラスト
- 動画
- 年賀状
- シルエット
などの素材を利用することができるため、様々なフリー素材を利用したいブロガーさんにおすすめです。
⑨【写真】ぱくたそ

会員登録なしで利用できる、日本で有名な写真素材サイトです。
写真撮影、加工、リーガルチェックなどを内製化していて、どの素材もハイクオリティーです。
ぱくたそでは、個人・法人問わず支援を受け付けているようです。
- Amazonギフト券
- Braveブラウザでの支援
などの方法があります。
詳細については「利用規約」をご確認ください。
⑩【写真】GIRLY DROP

GIRLY DROPは、女の子向けのカワイイ写真素材を取り扱っています。
女性向けのブログや、デザインを重視するサイトにおすすめです。
ただし、ECサイトなどでの利用は、商品と素材写真の判別がつきにくくなるためNGとなっています。
詳細については、「利用規約」を参照ください。
⑪【写真】food.foto

food.fotoは、食べ物や料理に関する写真素材を専門に扱うフリー素材サイトです。
料理や家事に関するブログを運営している人に、とくにおすすめのサイトになります。
⑫【アイコン】いらすとや

有名イラストレーターの、みふねたかしさんの素材サイトです。
AIイラストツール「AIピカソ」とのコラボでも話題を呼びました。
ブログやYouTubeなどで利用する際は、使用制限(20個まで)があります。
詳細については、公式ページをご確認ください。
⑬【アイコン】human pictogram 2.0

加工して図に用いたり、アイコンとして利用するのに使えます。
TopeconHeroesダーヤマさんによる、バリエーションに富んだピクトグラムがあります。
公式ページをみて雰囲気を知っておくといいでしょう。
ブログでフリー画像素材を利用する際の注意点

素材サイトを利用する際は、以下の3点に特に注意するようにしましょう。
- 商用利用可能か?
- 素材の加工が可能か?
- クレジット(著作権)表記をする必要があるか?
フリー素材サイトの中には、「商用利用NG」のものもあります。
ブログ記事で利用する際もNGに該当することがあります。
また、「素材を縮小・拡大する」「画像素材に文字を入れる」などして、加工元の素材とは別の画像を作ることが禁止されている場合があります。
さらに、利用の際にクレジット(著作権)表記が必要な素材もある、ということも覚えておきましょう。
この記事で紹介したサイトは、ロイヤリティーフリーで商用利用OKのものを厳選しています。
ただし、利用規約が変更される場合もあるため、それぞれの素材サイトを利用する際は、利用規約はしっかりと読んでおく必要があります。
ロイヤリティーフリー(RF)とは?

ロイヤリティフリー(royalty-free)とは、事前に取り決められた使用許諾範囲内であれば、知的所有権に関する追加の使用料(ロイヤルティー)の発生が免除されている著作物や技術のこと。
wikipediaより引用
「ロイヤリティー」とは、イラスト・写真などの作品を、作者以外の人や団体が使用する際に、作者に支払われる「使用料」のことです。
ロイヤリティーフリーの素材は、利用規約で定められた範囲内であれば、有料または無料で使用できる素材になります。
 うさぎ
うさぎ今回紹介した中では、「Adobe stock」が特に注意が必要です。
有料素材と無料素材が混在しているので、無料で使いたい場合は「無料素材」カテゴリに入っている画像だけ使うようにしましょう。
Ad
ブログ画像のSEO対策

ここからは「ブロガーが意外に知らない画像のSEO対策」について書いていきます。
ブログで画像を利用するメリット
ずはブログ記事で画像を使用するメリットを挙げていきます。
- ユーザーにとって読みやすい記事になる
- 文字だけでは難解な内容を、分かりやすく伝えられる
メリハリがつくよう、「サムネイル(トップ画像)」や「見出し」の直後に画像を入れるのが一般的です。
何かの手順を説明する記事を書く際は、PowerPointなどで図を入れながら説明するのも良いでしょう。
意外と知らない「画像のSEO対策」とは?

- ブログで使う画像は、リサイズ・圧縮して利用する
- 文字だけで伝わりにくい説明は図を用いる
ブログで画像を利用する際に、初心者ブロガーが気をつけておきたいことに、
画像や映像を入れると、記事の表示スピードが下がりやすくなる
ということがあります。
ユーザーが記事を見やすいように、適度に画像を入れることは大切です。
しかし、あまり多く入れすぎてしまったり、容量の大きい画像を記事に入れてしまうと、ユーザーが記事ページを開く際に、表示するまでの時間が長くなってしまいます。
Googleは「ページの表示速度は、検索エンジンの順位付けに影響する」と明言しています。
ページの表示速度をできるだけ遅くならないようにするためにも、画像を利用する際は必ず「圧縮」してメディアライブラリにアップロードしましょう。
以下では、WordPressブログで画像を利用する際に便利なツールを紹介しています。
こちらもあわせて読んでおくと、ブログ運営の役に立ちます。